此筆記文章跟隨Hahow課程-JavaScript 程式設計新手村 學習,歡迎跟上。
前幾天在網路上看到前端工程師學習地圖,下定決心要將基本知識補齊,接下來讓我們開始JS的世界吧!
操作環境:就交給codepen了!


這個要關掉,我們才可以自己操作網站運作的時間點
JS打上
alert(“hello world”)
就完成第一行程式囉
保可夢對戰-程式設計分析
目標:設計一個保可夢對戰遊戲
資料結構設計:儲存玩家和電腦選擇的神奇寶貝
演算法設計:隨機產生神奇寶貝,並依照玩家選擇的寶貝分勝負
Html不是程式語言,是標記語法,通常用來做內容結構,大部分成對出現
寫CSS(外觀樣式、網頁皮膚),通常會在head 寫link來完成外部引入
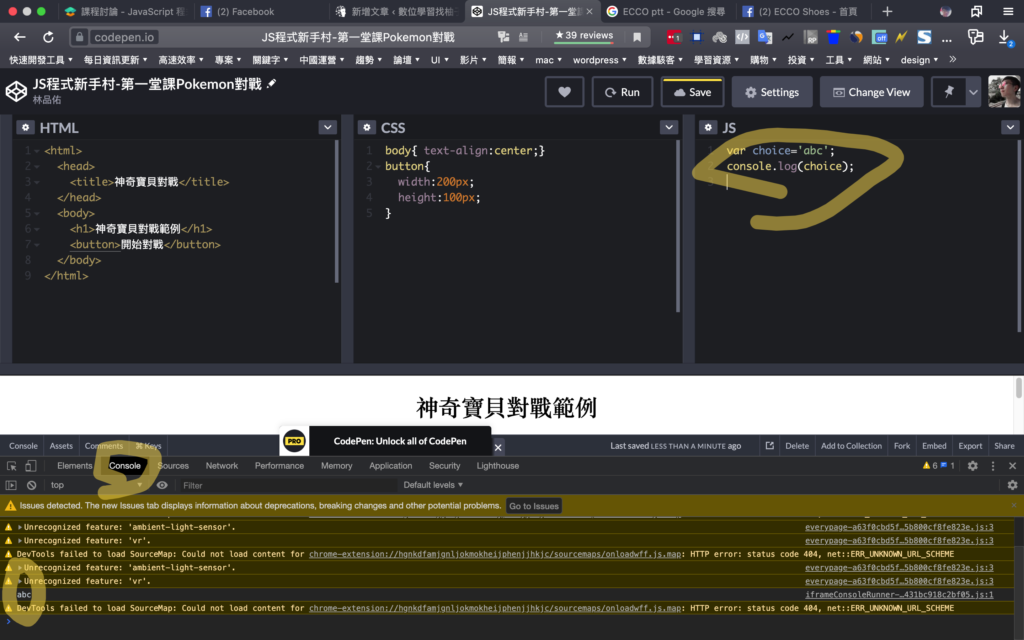
儲存玩家和電腦的神奇寶貝
var==>儲存資料的盒子
= 是assign 給定值的意思
console.log ==>紀錄目前跑的狀況

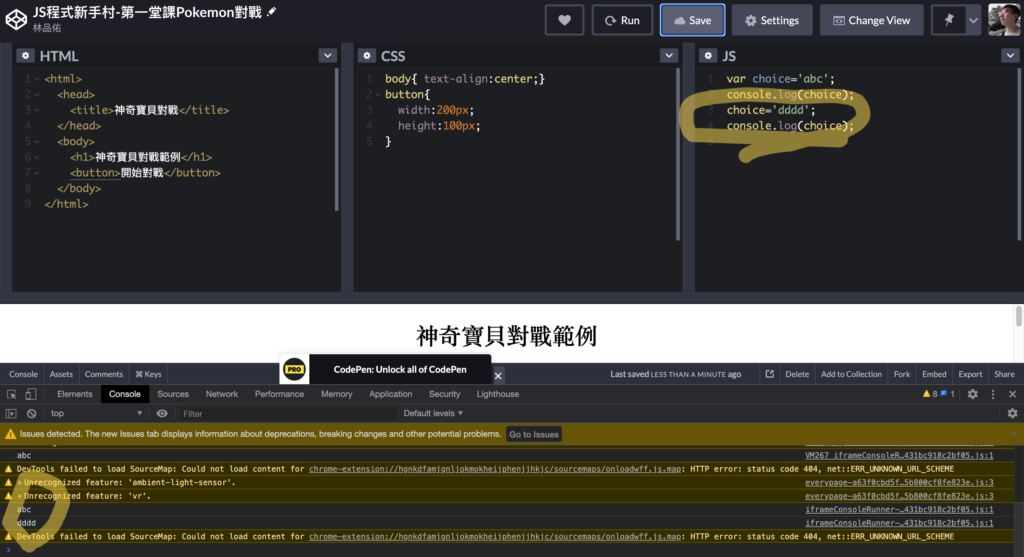
小盒子內容是可以改變的

Window prompt() Method :
內容目錄
Syntax
prompt(text, defaultText)
Parameter Values
| Parameter | Type | Description |
|---|---|---|
| text | String | Required. The text to display in the dialog box |
| defaultText | String | Optional. The default input text |
設定電腦神奇寶貝:
Math.random() 隨機跑出0-1的數
Math.floor無條件捨去小數
設定button ID方便我們選取
document 網頁的部分
var startbtn = document.querySelector(‘start-button’) 選到Button
function程式區塊
=== 3個等號是值跟符號都相等
console.log(typeof()) 判斷資料型別
Syntax
The typeof operator is followed by its operand:
typeof operand typeof(operand)
ParseInt 轉換為 數值
Syntax
parseInt(string [, radix])
if及else if 多條件判斷
課後複習
Html/css/JS分別是什麼
如何從head呼叫CSS跟JS
JS的變數、條件判斷、資料型別、內建函式
寫一個剪刀石頭布
